Projektowanie stron internetowych jak zacząć?
Projektowanie stron internetowych to proces, który wymaga przemyślenia wielu aspektów, zanim przystąpimy do realizacji naszego pomysłu. Pierwszym krokiem jest określenie celu strony, co pozwoli nam zrozumieć, jakie funkcje i treści będą niezbędne. Warto zastanowić się, czy strona ma być informacyjna, sprzedażowa czy może blogiem. Kolejnym istotnym elementem jest analiza grupy docelowej, ponieważ to ona będzie korzystać z naszej strony. Zrozumienie potrzeb użytkowników pomoże w dostosowaniu treści oraz wyglądu witryny. Następnie należy zaplanować strukturę strony, co obejmuje stworzenie mapy witryny oraz określenie hierarchii informacji. Warto również rozważyć wybór odpowiednich narzędzi do projektowania, takich jak edytory graficzne czy systemy zarządzania treścią.
Jakie narzędzia są najlepsze do projektowania stron internetowych?
Wybór odpowiednich narzędzi do projektowania stron internetowych jest kluczowy dla efektywności całego procesu. Na rynku dostępnych jest wiele programów i platform, które mogą ułatwić pracę zarówno początkującym, jak i bardziej zaawansowanym twórcom. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie interaktywnych prototypów oraz projektowanie UI/UX. Inne popularne opcje to Figma oraz Sketch, które oferują podobne funkcjonalności i są cenione za intuicyjny interfejs oraz możliwość współpracy zespołowej. Dla osób preferujących kodowanie od podstaw świetnym rozwiązaniem będą edytory tekstowe takie jak Visual Studio Code czy Sublime Text. Ważne jest również korzystanie z systemów zarządzania treścią (CMS), takich jak WordPress czy Joomla, które pozwalają na łatwe zarządzanie zawartością strony bez konieczności posiadania zaawansowanej wiedzy technicznej.
Jakie są najważniejsze zasady przy projektowaniu stron internetowych?

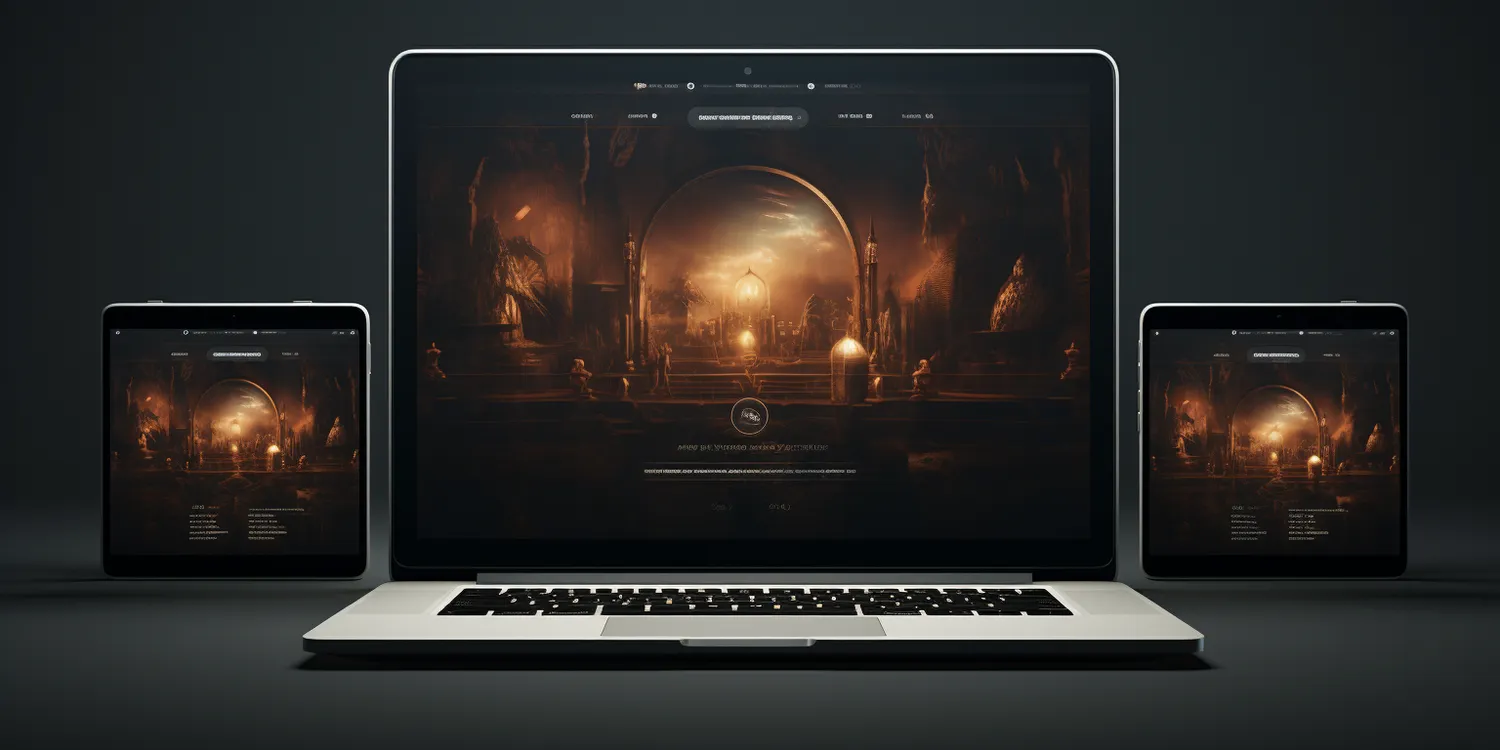
Podczas projektowania stron internetowych istnieje kilka kluczowych zasad, które warto mieć na uwadze, aby stworzyć funkcjonalną i estetyczną witrynę. Przede wszystkim należy zadbać o responsywność strony, co oznacza, że powinna ona dobrze wyglądać i działać na różnych urządzeniach – od komputerów stacjonarnych po smartfony. Kolejnym istotnym aspektem jest przejrzystość nawigacji; użytkownicy powinni łatwo odnajdywać interesujące ich informacje. Ważne jest także stosowanie odpowiedniej typografii oraz kolorystyki, które wpływają na odbiór wizualny strony. Treści powinny być zwięzłe i klarowne, a zdjęcia i grafiki wysokiej jakości, aby przyciągały uwagę odwiedzających. Niezwykle istotne jest również dbanie o szybkość ładowania strony; im szybciej strona się otworzy, tym większa szansa na zatrzymanie użytkownika na dłużej.
Jakie trendy w projektowaniu stron internetowych warto znać?
Trendy w projektowaniu stron internetowych zmieniają się dynamicznie i warto być na bieżąco z nowinkami, aby tworzone przez nas witryny były nowoczesne i atrakcyjne dla użytkowników. Jednym z najważniejszych trendów ostatnich lat jest minimalizm; proste formy i ograniczona paleta kolorów sprawiają, że strony są bardziej przejrzyste i łatwiejsze w obsłudze. Kolejnym popularnym rozwiązaniem są animacje oraz efekty parallax scrolling, które nadają stronie dynamiki i angażują użytkowników. Coraz większą rolę odgrywa także personalizacja treści; dzięki analizom danych możemy dostosować ofertę do indywidualnych potrzeb odwiedzających. Warto również zwrócić uwagę na rosnącą popularność dark mode, czyli ciemnego motywu wizualnego, który nie tylko wygląda nowocześnie, ale także jest bardziej komfortowy dla oczu w słabym oświetleniu.
Jakie umiejętności są niezbędne do projektowania stron internetowych?
Projektowanie stron internetowych to dziedzina, która wymaga posiadania różnorodnych umiejętności, aby móc skutecznie tworzyć atrakcyjne i funkcjonalne witryny. Przede wszystkim niezbędna jest znajomość języków programowania, takich jak HTML, CSS i JavaScript. HTML stanowi podstawę każdej strony internetowej, umożliwiając strukturę treści, podczas gdy CSS pozwala na stylizację i nadanie estetyki. JavaScript z kolei dodaje interaktywność, co sprawia, że strona staje się bardziej angażująca dla użytkowników. Oprócz umiejętności programistycznych warto również znać zasady projektowania graficznego, aby móc tworzyć wizualnie atrakcyjne elementy. Umiejętność pracy z narzędziami do prototypowania oraz edycji grafiki, takimi jak Adobe Photoshop czy Illustrator, również jest bardzo cenna. Dodatkowo, zrozumienie zasad UX/UI jest kluczowe dla zapewnienia pozytywnych doświadczeń użytkowników.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Podczas projektowania stron internetowych łatwo popełnić błędy, które mogą negatywnie wpłynąć na ich funkcjonalność i odbiór przez użytkowników. Jednym z najczęstszych problemów jest zbyt skomplikowana nawigacja; jeśli użytkownicy nie mogą szybko znaleźć potrzebnych informacji, istnieje duża szansa, że opuszczą stronę. Innym powszechnym błędem jest brak responsywności; w dzisiejszych czasach coraz więcej osób korzysta z urządzeń mobilnych, dlatego strona musi być dostosowana do różnych rozmiarów ekranów. Niewłaściwe użycie kolorów i czcionek również może prowadzić do negatywnego odbioru; ważne jest, aby zachować spójność wizualną i dbać o czytelność tekstu. Kolejnym istotnym aspektem jest szybkość ładowania strony; długie czasy oczekiwania mogą zniechęcać użytkowników. Nie można zapominać o optymalizacji SEO; brak odpowiednich słów kluczowych oraz metaopisów może skutkować niską widocznością w wyszukiwarkach.
Jakie są najlepsze praktyki w zakresie SEO dla stron internetowych?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy element projektowania stron internetowych, który wpływa na ich widoczność w wynikach wyszukiwania. Aby skutecznie zoptymalizować stronę, należy zacząć od przeprowadzenia analizy słów kluczowych; identyfikacja fraz, które potencjalni użytkownicy wpisują w wyszukiwarki, pozwoli na lepsze dopasowanie treści. Ważne jest także stosowanie odpowiednich tagów tytułowych oraz metaopisów; powinny one zawierać istotne słowa kluczowe i zachęcać do kliknięcia w link. Dobrze zorganizowana struktura URL również ma znaczenie; krótkie i zrozumiałe adresy są bardziej przyjazne dla użytkowników oraz robotów wyszukiwarek. Kolejnym krokiem jest dbanie o jakość treści; wartościowe i unikalne artykuły przyciągają uwagę odwiedzających oraz zwiększają szansę na linki zwrotne. Również optymalizacja obrazków poprzez stosowanie odpowiednich nazw plików oraz atrybutów alt ma znaczenie dla SEO.
Jakie są różnice między projektowaniem a programowaniem stron internetowych?
Projektowanie i programowanie stron internetowych to dwa różne aspekty tworzenia witryn, które często są mylone ze sobą. Projektowanie odnosi się głównie do estetyki oraz układu strony; obejmuje to wybór kolorystyki, typografii oraz rozmieszczenia elementów na stronie. Projektanci skupiają się na doświadczeniach użytkownika (UX) oraz interfejsie użytkownika (UI), starając się stworzyć intuicyjny i atrakcyjny wizualnie produkt. Z drugiej strony programowanie dotyczy aspektów technicznych strony; programiści zajmują się kodowaniem funkcji oraz logiki działania witryny. Używają języków programowania takich jak HTML, CSS i JavaScript do tworzenia interaktywnych elementów oraz zarządzania danymi. Choć projektanci i programiści mają różne umiejętności, obie te dziedziny muszą współpracować ze sobą, aby stworzyć spójną i funkcjonalną stronę internetową.
Jakie są korzyści płynące z nauki projektowania stron internetowych?
Nauka projektowania stron internetowych przynosi wiele korzyści zarówno osobistych, jak i zawodowych. Po pierwsze, umiejętność tworzenia własnych witryn daje możliwość wyrażania siebie oraz realizacji swoich pomysłów w sieci. Dzięki temu można stworzyć portfolio lub bloga tematycznego, co może przyciągnąć uwagę potencjalnych klientów lub pracodawców. Po drugie, umiejętności związane z projektowaniem stron są bardzo cenione na rynku pracy; wiele firm poszukuje specjalistów zdolnych do tworzenia atrakcyjnych i funkcjonalnych witryn internetowych. Osoby posiadające te kompetencje mają większe szanse na zdobycie zatrudnienia w branży technologicznej lub marketingowej. Ponadto nauka projektowania stron rozwija kreatywność oraz umiejętności rozwiązywania problemów; proces ten wymaga myślenia analitycznego oraz innowacyjnego podejścia do wyzwań związanych z tworzeniem witryn.
Jakie kursy online warto rozważyć przy nauce projektowania stron?
Wybór odpowiednich kursów online może znacząco ułatwić naukę projektowania stron internetowych i pomóc w zdobyciu niezbędnych umiejętności. Na platformach edukacyjnych takich jak Udemy czy Coursera dostępnych jest wiele kursów dotyczących różnych aspektów projektowania i programowania witryn. Kursy te często obejmują podstawy HTML i CSS, a także bardziej zaawansowane techniki związane z JavaScript czy frameworkami takimi jak React lub Angular. Warto również zwrócić uwagę na kursy dotyczące UX/UI designu; uczą one zasad tworzenia intuicyjnych interfejsów oraz pozytywnych doświadczeń użytkowników. Dla osób zainteresowanych grafiką komputerową istnieją kursy związane z obsługą programów takich jak Adobe Photoshop czy Illustrator, które są niezbędne do tworzenia atrakcyjnych wizualnie elementów strony. Często dostępne są także darmowe zasoby edukacyjne takie jak tutoriale na YouTube czy blogi branżowe, które mogą być świetnym uzupełnieniem formalnej edukacji.